设计测试用例的几个方向(APP)
状态
- 默认状态(未渲染前、无网络时)
- 变化前(上次的数据)
- 变化中(操作中效果)
- 变化后(操作之后)
- 网络状态的变化(无到有,有到无)
数据
- 一致性(前后端数据一致)
- 最大值(客户端能支持的精度、能支持的最大显示长度,输入框对字符长度的支持)
- 最小值
- 最多小数位(客户端能支持最多显示的小数位)
- 修约规则(上舍、下舍、四舍五入、小数点多少位永远进位,不需要科学计数法显示)
- 字符类型
- 字段不能为负(数据库层面限制:DECIMAL 类型, 添加 UNSIGNED 修饰符)
- 跨年跨月(数据转换、数据统计 等)
- 特殊符号(emoji 等)
- 新用户(新用户数据是否异常)
- 列表空白
- 列表翻页
- 列表尾页
- 银行卡号最小长度(银行卡长度 16 ~ 22 位)
- 支付宝账号(不仅支持手机号还支持邮箱、海外支付宝账号还有空格)
- 身份证号码(含字母 X,特别注意键盘是不是只能输入数字)
- 手机号码(开头新增 199、198、166、17x 等)
- 验证码(0 开头的验证码,前后端都得用字符串接收不能使用数字类型接收)
- 微信登录(已认证主体的未上架应用限制获取微信登陆用户量为 100)
动画
开发者模式里面 关闭了动画设置(默认是 1x),可能会引起异常显示
- 窗口动画缩放 关闭
- 过渡动画缩放 关闭
- 动画程序时长调整 关闭
获取系统权限
- 授权前(何时弹出授权确认)
- 授权中(拒绝授权是否还能再次弹出提示框,选择 永不提示授权 后是否还有无权限提示)
- 授权后(能否正常操作,状态是否切换正确)
前后台
- 置于前台(轮询请求,动画)
- 切换至前台(数据能否刷新过来)
- 置于后台(是否需要请求、前后状态是否需要保持,安卓:开发者模式 → 不保留活动 )
- 锁屏(是否需要请求、前后台状态是否需要保持)
网络状态
- 无网络(显示和提示是否有歧义;iOS 第一次安装必定无网络,需要特别注意审核版本和正式版本切换是否成功)
- 弱网络(请求是否设置了超时)
- WIFI 网络
- 移动运营商网络(移动、联通、电信,3G、4G、5G, 国外网络)
- 代理网络(是否需要拒绝使用 - 防止抓包)
系统兼容
- 系统兼容性(Android 和 iOS 各版本)
- 屏幕分辨率
- 异形屏(左右折叠屏、刘海屏,水滴屏,珍珠屏,极点屏 等)
- 超长屏(屏幕特长)
- 横竖屏(是否需要支持横竖屏自动切换)
- 分屏(或 小窗模式,系统提供分屏)
- 系统语言(简体中文、繁体中文、英文等)
- 时区和时间(是否跟本机时间有关联)
- 输入法(系统自带输入法和第三方输入法)
- 深色模式(Android 10 也有深色模式了,不仅仅是 iOS 13)
- 系统字体大小
- 虚拟按键
- 全面屏手势
- 开发者选项 关闭动画缩放(窗口动画缩放、过渡动画缩放、动画程序时长调整 关闭,会导致动画的交互异常)
- 分身软件(是否需要兼容)
业务兼容
- 旧的数据接口(对新版本有无影响)
- 新的数据接口(对旧版本有无影响)
- 重复请求接口(状态的连续变化是否正确)
- 多次请求接口(状态请求一次就可以完成变化,后面应有友好提示)
数据安全
- 数据加密(保护数据的安全性)
- 文件的有效时长(比如:下载链接 )
- 传输协议
- 代理检测(连接代理无法抓包、无法使用)
- 数据鉴权(自己的私有数据别人不能使用)
稳定可靠
- 稳定性
- 可靠性
- 易恢复性
- 易维护性
- 高容错性
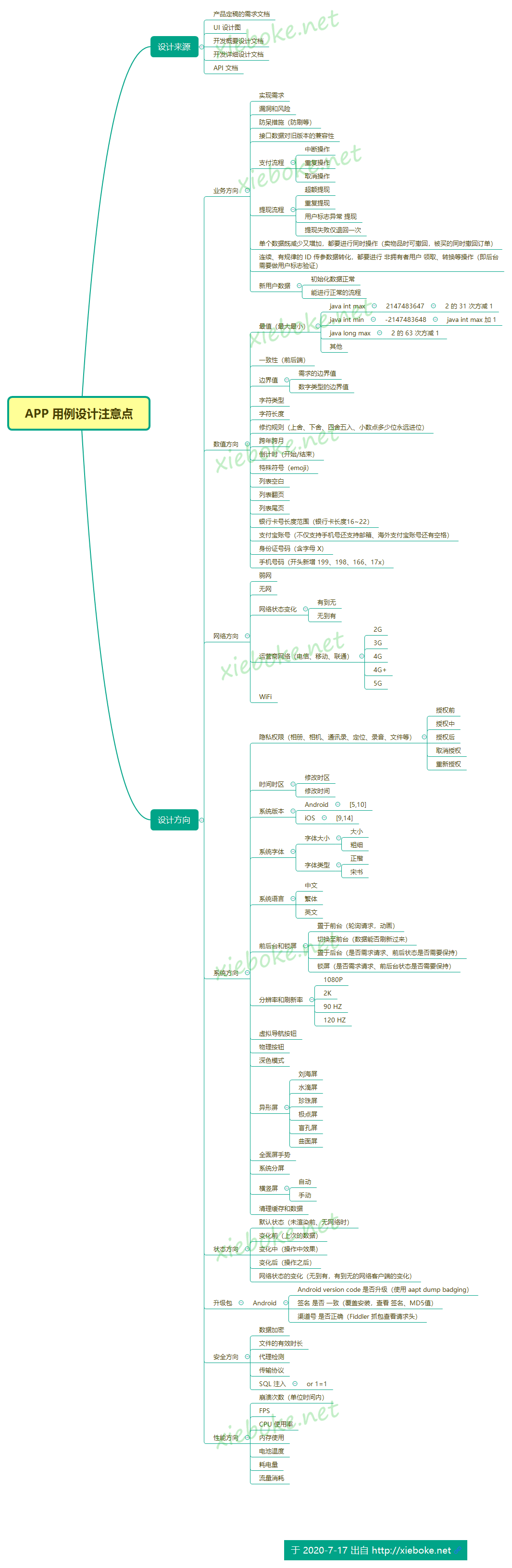
思维导图总结
说明:纯属个人总结,如有疏漏和错误,请留下贵言。
本作品由 卓越笔记 采用 知识共享署名 - 非商业性使用 - 相同方式共享 4.0 国际许可协议 进行许可
前一篇: Mac 命令行 MP4 裁剪命令 FFMPEG 和 quickcut
下一篇: 英语单词词性的简写意思