Push.js Javascript(js 浏览器桌面通知)
目的效果
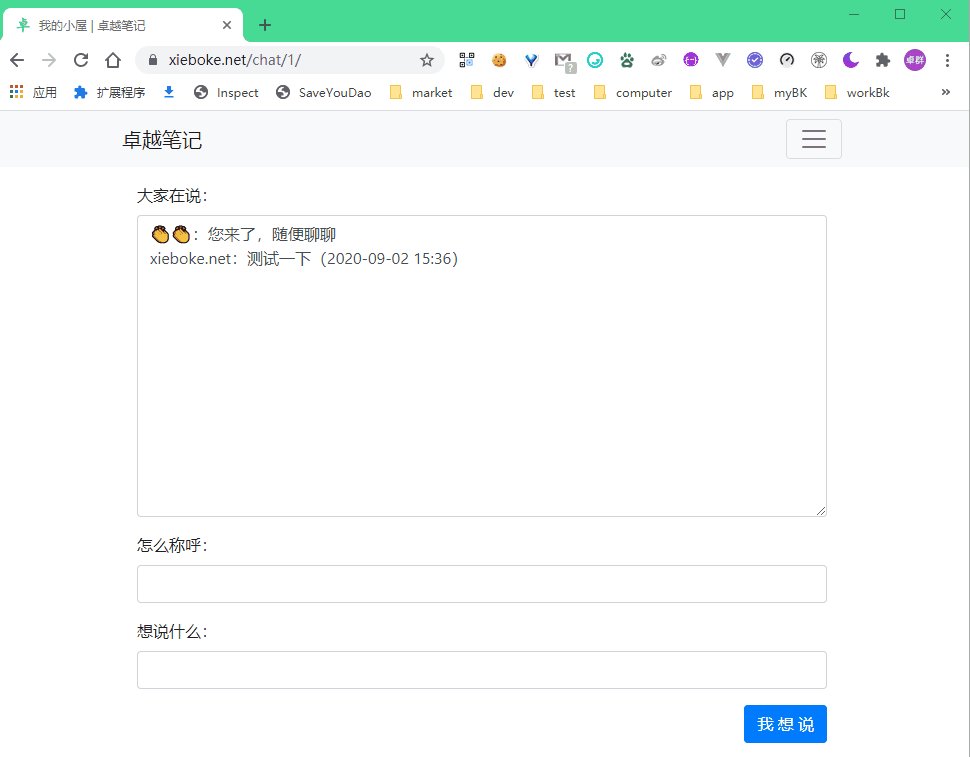
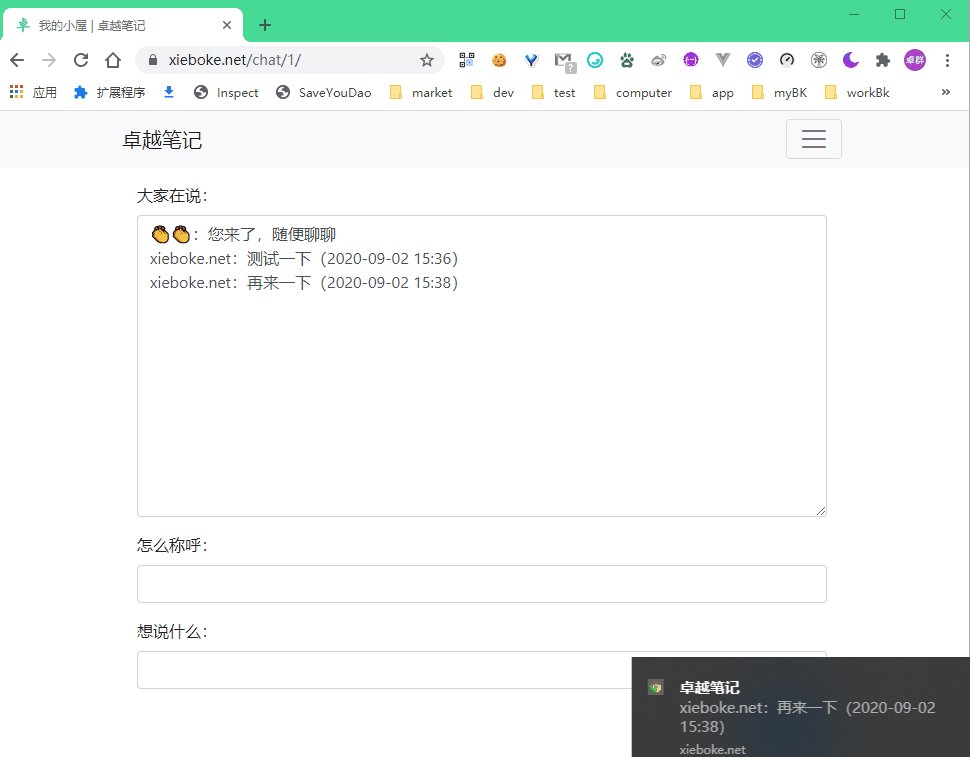
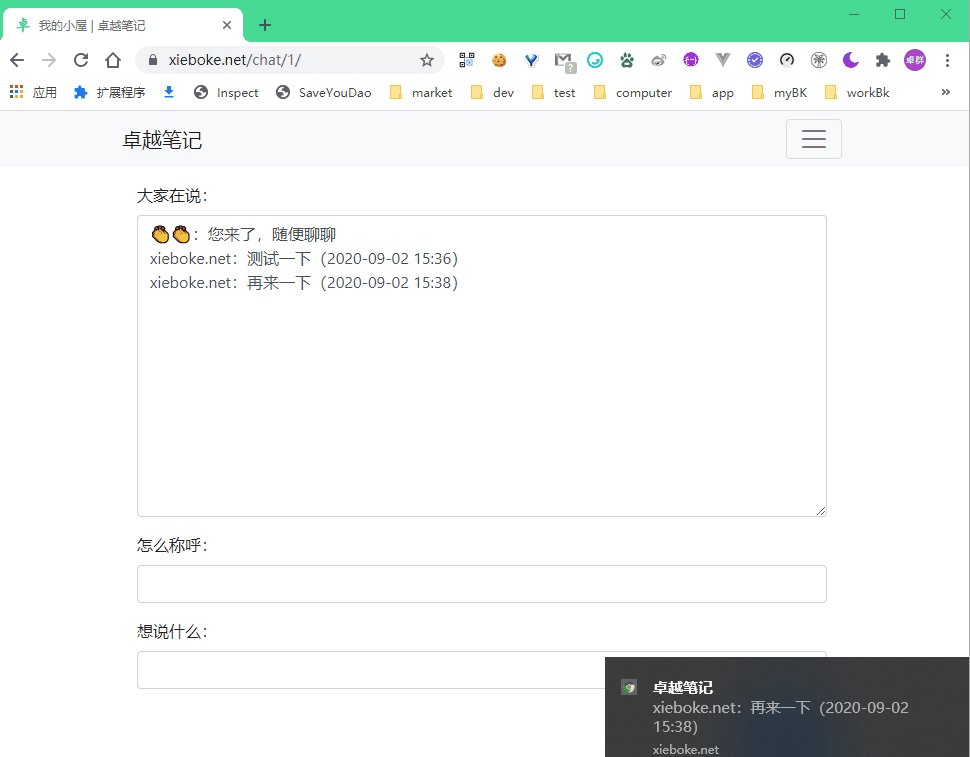
不用把网页置于前台就能看到消息推送的具体文案
github 源码
https://github.com/Nickersoft/push.js
引用 push.js
Push.js 可以通过 npm 或本地文件安装,但实现它的最简单方法是通过 CDN 引用
<script src="https://cdnjs.cloudflare.com/ajax/libs/push.js/0.0.11/push.min.js"></script>
Push.js 库不是使用 Web Notifications 所必需的,但它提供了一个干净的 API ,与本机 Notification API 相比,它更容易使用。Push.js 会处理权限问题,服务工作者和跨浏览器的不一致性等问题,因此我们可以省掉很多不必要的麻烦。
获取用户许可
当我们尝试发送第一个通知时,Push.js 会自动请求权限。但是,在许多情况下,我们希望事先手动询问用户
Push.Permission.request();
创建通知
要显示通知,我们只需调用 Push.create 方法,该方法需要一个标题和一个包含各种有用首选项和回调的可选对象
// 开始调用 Push.create 方法, Hello world! 是通知的标题
Push.create("Hello world!", {
// body 选项是通知的内容
body: "How's it hangin'?",
// icon 选项是通知的图片
icon: './icon.png',
// timeout 选项是通知停留时间
timeout: 4000
});
可选项配置
https://pushjs.org/docs/options
body:通知的主体内容。
data:数据传递给ServiceWorker通知。
requireInteraction:如果设置成true的话,通知不会自动关闭,除非人工手动点击关闭。
icon:可以设置通知界面上大小为16x16或32x32像素的小图标。
link:当用户点击移动设备上的通知时,则会导航到对应的页面上。
tag:标记通知,后面关闭通知可以通过该标记来识别是要关闭哪条通知。
timeout:通知自动关闭的时间,毫秒。
onClick():回调,当点击通知界面的时候触发。
onClose():回调,当要关闭通知的时候触发。
onError():回调,当通知抛出错误的时候触发。
onShow():回调,当显示通知的时候触发。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Push.js</title>
</head>
<body>
<button id="demo-button">点击测试</button>
<script src="https://cdn.bootcss.com/push.js/1.0.5/push.js"></script>
<script>
var button = document.getElementById("demo-button");
Push.Permission.request();
button.onclick = function () {
Push.create("Hello world!", {
body: "How's it hangin'?",
icon: './icon.png',
timeout: 4000
});
};
</script>
</body>
</html>
注意事项
Web 应用程序需要通过 HTTPS 托管
效果动图
来源文档
文章部分资料可能来源于网络,如有侵权请告知删除。谢谢!
前一篇: Django Channels websocket 搭建实践(实现长链接消息通知功能)
下一篇: django-import-export 资料收集(Django 导入导出数据)